이전 시간에 JS가 생긴 이유에 알아본 적 있다.(https://dkskfktldi.tistory.com/entry/240812-JavaScript1-JS-%EC%96%B8%EC%96%B4%EC%9D%98-%EC%97%AD%EC%82%AC-%ED%8A%B9%EC%A7%95-%EB%B0%8F-%EA%B8%B0%EB%B3%B8-%EB%AC%B8%EB%B2%95)
JS는 기본적으로 웹 페이지를 동적으로 만들기 위해 태어난 언어이다.
웹 페이지가 뜨는 과정은 다음과 같다.
- 사용자 = 브라우저 = 클라이언트에 주소를 입력한다.
- 즉, 클라이언트가 서버에게 요청을 한다.
예를 들어 크롬을 통해 네이버 주소를 입력한다.
- 즉, 클라이언트가 서버에게 요청을 한다.
- 클라이언트는 HTML 문서를 서버로부터 수신한다.
- 네이버 서버는 클라이언트에게 응답한다.
이 응답은 HTML 문서(document)이다.
- 네이버 서버는 클라이언트에게 응답한다.
- 브라우저가 HTML 파일을 해석, 즉 파싱 Parsing 한다.
- 브라우저에는 기본적으로 렌더링 엔진이 있다.
따라서 브라우저는 서버가 클라이언트에게 준 HTML 문서를 렌더링 한다. - 렌더링 엔진: HTML 문서에 코드를 한줄한줄 해석한다. 왜냐하면 서버로부터 받아 온 문서를 JS는 해석할 수 없기 때문이다.
- 브라우저에는 기본적으로 렌더링 엔진이 있다.
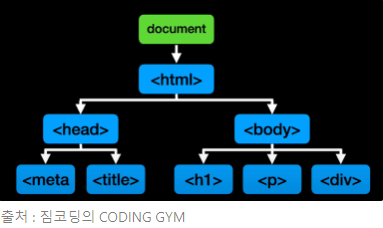
- 해석된 내용을 토대로 DOM Tree를 구성한다.
- DOM Tree랑 CSSOM Tree를 묶어서 Render Tree를 구성한다.
- 렌더 트리: HTML, CSS 및 JS 문서를 파싱하여 브라우저에서 실제로 렌더링되는 최종 문서 모델을 나타내는 객체의 구조.

DOM이란 결국, Document(HTML 파일)를 JS가 알아먹을 수 있는 Objec(객체) 형태로 Modeling(모델링) 한 것이다. 브라우저에 기본적으로 내장되어 있는 API이며, 따라서 우리는 DOM을 통해서 브라우저에 있는 많은 것들을 컨트롤 할 수 있다. 그렇다보니 DOM은 브라우저 환경에서만 사용이 가능하다.
DOM 요소의 속성과 메서드

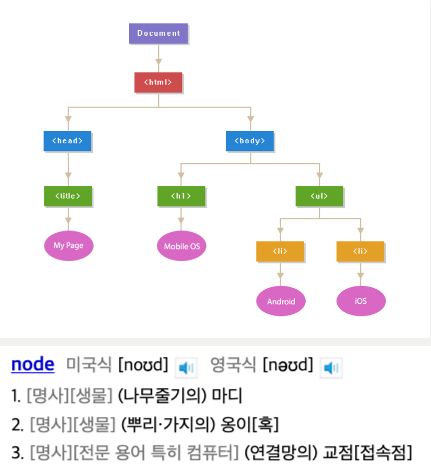
DOM의 노드는 웹 페이지를 구성하는 모든 HTML 태그와 텍스트, 그리고 속성 등을 하나의 블록으로 취급하는 것이다.
이러한 속성들은 계층 구조로 연결되어 있다. 위 그림처럼 요소 하나하나를 노드라고 할 수 있다.
이중에서 속성과 메서드를 구분하는 방법은 간단한데, 노드 객체의 속성은 값을 가지고, 메서드는 동작을 수행한다.
document.getElementById("demo").innerHTML = "Hello World!";
// 속성: innerHTML
// 메서드: getElementById
DOM은 노드로 이루어져 있기 때문에 부모노드 - 자식노드 관계로 엮여 있다. 이를 사용해 우리는 DOM을 제어하고 접근할 수 있다.
아래는 DOM을 조작하기 위해 제공되는 API이다.
- 찾는 것
// 해당 id명을 가진 요소 하나를 반환합니다.
document.getElementById("id명")
// 해당 선택자를 만족하는 요소 하나를 반환합니다.
document.querySelector("선택자")
// 해당 class명을 가진 요소들을 배열에 담아 인덱스에 맞는 요소를 반환합니다.
document.getElementsByClassName("class명")[인덱스]
// 해당 태그명을 가진 요소들을 배열에 담아 인덱스에 맞는 요소를 반환합니다.
document.getElementsByTagName("태그명")[인덱스]
// 해당 선택자를 만족하는 모든 요소들을 배열에 인덱스에 맞는 요소를 반환합니다.
document.querySelectorAll("선택자명")[인덱스]
// 새로운 노드를 생성합니다.
const div = document.createElement('div');
document.body.append(div);
document.body.append(div);- 변경
// 이 둘은 차이가 있다!
element.innerHTML = new html content
element.innerText = new text
// style을 바꿈.
element.style.property = new style
//method를 통해 클래스를 추가해봐요.
element.setAttribute(attribute, value)
// 어랏? 그럼 이런것도 가능??
element.setAttribute("style", "background-color:red;");
// ....
element.style.backgroundColor = "red";
// input 필드의 변신- 그 외
// createElements
const para = document.createElement("p");
para.innerText = "This is a paragraph";
document.body.appendChild(para);
// createTextNode(elements는 아니구여, 그냥 글자...)
let textNode = document.createTextNode("Hello World");
document.body.appendChild(textNode);
// write. 조심 또 조심!
document.write("Hello World!");
document.write("<h2>Hello World!</h2><p>Have a nice day!</p>");
// 골로 가는 코드
function myFunction() {
document.write("Hello World!");
}
// version 01
element.addEventListener("click", myFunction);
function myFunction() {
document.getElementById("demo").innerHTML = "Hello World";
}
// version 02
element.addEventListener("click", function() {
document.getElementById("demo").innerHTML = "Hello World";
});
'언어 > JavaScript' 카테고리의 다른 글
| 24/08/21 - JavaScript(5 - 3): 상속, Static 메소드 (0) | 2024.08.21 |
|---|---|
| 24/08/21 - JavaScript(5 - 2): 클래스(정의, Getter와 Setter) (0) | 2024.08.21 |
| 24/08/19 - JavaScript(4): 콜백 함수, 동기/비동기 (0) | 2024.08.19 |
| 24/08/16 - JavaScript(3 - 3): this (0) | 2024.08.16 |
| 24/08/16 - JavaScript(3 - 2): 실행 컨텍스트, 호이스팅, 스코프 체인 (0) | 2024.08.16 |


